 Perche' con Opera (e Safari) non funziona?
Perche' con Opera (e Safari) non funziona? Perche' con Opera (e Safari) non funziona?
Perche' con Opera (e Safari) non funziona?Se l'html5 e' stato introdotto per fare pulizia, la diverse implementazioni che ogni browser e' libero di realizzare stanno nuovamente facendo casini.
Come ho piu' scritto altrove, non sono un programmatore, ma dopo 25 anni di televisione, mi sto interessando di video su internet.
Dopo aver scoperto che non si deve essere particolarmente skillati per accedere ai misteri del web ed aver scritto altre pagine in html5 (rozze ma funzionanti, vedi la lista ) ho prodotto questa pagina per (cercare di) capire perche' la pagina html5test_3 su firefox si comporta come desiderato, ma non su Opera (tra pc o smartphone) o su Internet explorer e gli altri.
In particolare, poiche' la pagina contiene tre occorrenze del tag video, questo parte comunque e non e' muto.
Tutto e' cominciato perche' i video contenuti nella pagina html5test_3<7a> partono in silenzio su Firefox ma non su Opera...
Ho trovato su internet questa pagina di documentazione al riguardo tra le developers' page di Opera. Sembra che la utilizzazione dello scripting sia obbligatorio.
|
http://iginomanfre.it/media/home 5 min CIF_200.mp4 in formato 704x400 (x4) controls: autoplay loop MUTED |
|
|
http://iginomanfre.it/media/home 5 min CIF_200.mp4 in formato 720x400 (x4) starts in autoplay loop WIHOUT controls MUTED |
http://iginomanfre.it/media/home 5 min CIF_200.mp4 in formato 704x400 (x4) controls: autoplay loop MUTED
inserito come testo ordinario (non in tabella come i due precedenti)

passandoci sopra con il mouse compare (se impostata) la barra di controllo


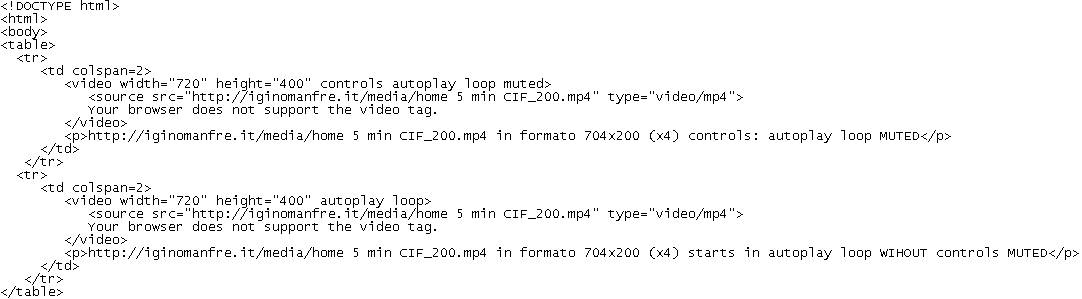
La prima parte del codice html5 di questa pagina (i due video in tabella)